
Hey everyone!
I’m Damon and I recently joined Simplero as Head of Support.
For the past few weeks I’ve been in the trenches helping to resolve your issues and your questions to understand what the Simpleristas and Simpleristos are really going through.
A common ticket we get around here is - can the Simplero theme do [insert your amazing idea]?
The fact is the default theme wasn’t built to accommodate everyone’s awesome ideas, but with a little technical chops, your Simplero theme can do just about anything you dream of.
The Simplero themes are built using the programming language called Liquid, which probably sounds familiar if you’ve worked with Shopify themes before.
If you haven’t, any web developer with basic knowledge of Liquid can modify your theme.
In this post, I’d like to take a look at three specific theme requests we've seen over the last few weeks. Then explain how you can accomplish the task at hand with a little theme modification.
Warning: We're about to get a little technical.
"I Want My Feature Links to Popup in a New Tab"
For quick background, one of the Simplero sections in the page builder is called “Features” which gives you a linkable image/text to play with.
One Simplerista wanted those links to open in a new window so that her site would remain open while the users browsed the new page.
Here’s how it’s done -
Website >> Theme >> Customize Theme >> Edit Code - will get you where you need to be to edit your theme.
Next under “Sections” you see a specific liquid file for each section Simplero offers with the page builder.
So I select the Features.liquid in this case. And within that file I can find the line of code producing the hyperlink:
{% raw %}<a href="{{ block.settings.image_url }}">{% endraw %} Adding a target=”_blank” to the <a> tag ensures each link opens in a new window. So now we have:
{% raw %}<a target="_blank" href="{{ block.settings.image_url }}">{% endraw %}
Voila!
This will update the theme wherever the feature section is used.
"But Damon - I don’t want every single feature to open in a new tab" you say?
No problem, let’s explore another customization option.
Scroll to the bottom of each liquid file and you’ll see a section marked “Schema” which controls which the options show for each feature.
For example this piece of code...
{% raw %}{"type": "image","id": "image","label": "Image","info": "Recommended dimensions: At least 800x800. We'll scale to fit within a 400x400 square, but in double resolution for retina displays."},{"type": "url","id": "image_url","label": "Image link"}{% endraw %}
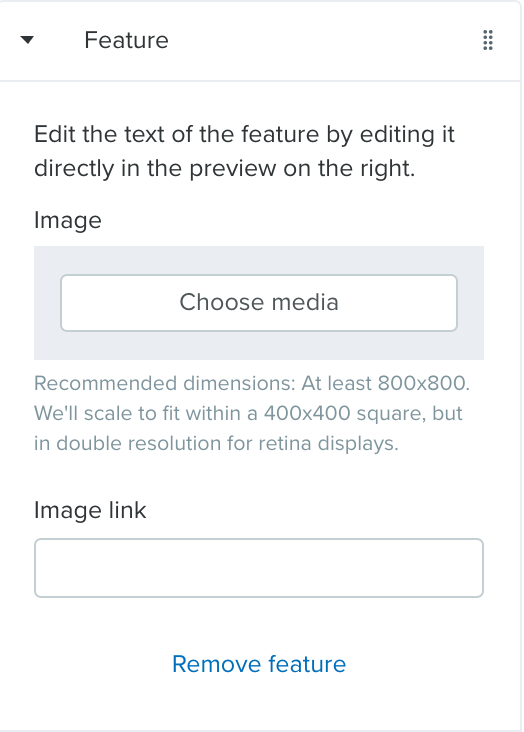
...controls the settings seen in the default setup (image and url):

So let’s add a checkbox to the settings schema:
{% raw %}{"type": "checkbox","id": "popup","label": "Open in new tab?"}{% endraw %}
And then use that checkbox in the liquid code to produce a target="_blank" only if the box is checked:
{% raw %}<a {% if block.settings.popup %}target="_blank"{% endif %} href="{{ block.settings.image_url }}">{% endraw %}
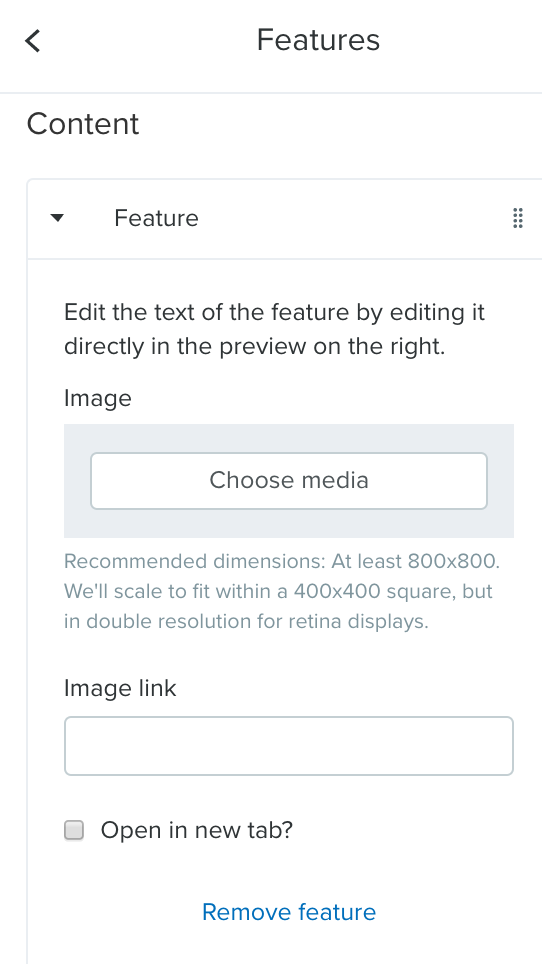
Now your feature section looks like this:

And if I check the box “Open in a new tab?” - guess what happens?
"I Want My Business Name and Address Removed From the Footer"
By default the Simplero footer includes your business name and location.
Many like having that info there - I know I do - but one Simpleristo did not.
Let's jump into the theme editor.
Website >> Theme >> Customize Theme >> Edit Code
Each liquid file in the theme is very well named so we already know we're looking for something called footer.liquid.
Within that file we see the line code responsible for displaying the company name and address:
{% raw %}{{ account.company.name }} <span class="sep">·</span>{{ account | address_hteml: ' <span class="sep">·</span> ' }}{% endraw %}
You could delete that line but I prefer to simply comment it out just in case I want to use it in the future:
{% raw %}{% comment %}
{{ account.company.name }} <span class="sep">·</span>{{ account | address_hteml: ' <span class="sep">·</span> ' }}
{% endcomment %}{% endraw %}
Now my footer is personalized to my liking.
"Enable the option to pick only 1 button on the product page"
This one actually comes from our Feature Request forum.
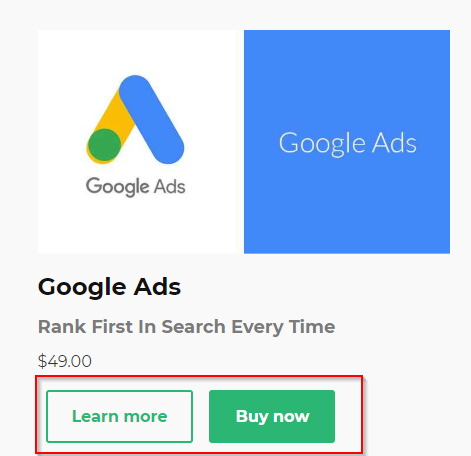
This Simpleristo wanted to customize his product page such that only the "Learn More" or "Buy Now" - button appears - but not both.

First of all, the "Learn More" button is a link to the Sales page and if no sales page is configured for this product that button won't appear.
Let's assume it's the "Buy Now" button you don't want to show.
With a quick theme edit we can accomplish that task.
Website >> Theme >> Customize Theme >> Edit Code >> Snippets >> Product.liquid
We find the code producing those 2 buttons:
{% raw %}<div class="product-card__actions">{%- if product.has_sales_page? and product.url != app.current_url -%}<a href="{{ product.url }}" title="{{ 'general.learn_more' | translate }}" class="btn btn--md btn--outline">{{ 'general.learn_more' | translate }}</a>{%- endif -%}{%- if product.available? -%}<a href="{{ product.purchase_url }}" class="btn btn--md btn--solid">{% if product.free? %}{{ 'products.product.get_now' | translate }}{% else %}{{ 'products.product.buy_now' | translate }}{% endif %}</a>{%- endif -%}</div>{% endraw %}
The 1st <a> tag produces the "Learn More" button and the 2nd <a> tag produces the "Buy Now" button.
So simply remove that line of code (or comment it out like the example before) from your theme and those buttons will no longer appear.
So that was just a few simple examples but hopefully you can see the power you have to customize your Simplero theme with a little technical know-how.
Ok, now back to answering your tickets!
Comments